2016/02/06
【2016年版】ブログにTwitterカードを設定しよう!
SNS(ソーシャルネットワーキングサービス)からブログへのアクセスを増やしたいならぜひ施しておきたいのがTwitterカードの設定です。利用していない人でもTwitterがどんなものかは何となく分かるよね。
こんな独り言みたいなツイートを投稿するサービスです↓
眠い…寝たい…今日はわりと頑張ったほう…多分。。
— GARNET (@GARNET_21) 2016, 1月 27
で、このツイートには画像や動画を添付することも可能なんですけど、ブログ記事のアイキャッチ画像をわざわざ設定するのは面倒じゃないですか。
Twitterカードを設定しておくとその手間が省けるんです↓
Xperia Z3 Compact SO-02Gのリアケースの修理を依頼した結果wwwwwww https://t.co/bp26mkpUmR
— GARNET (@GARNET_21) 2016, 1月 6
設定しておくとツイートに含まれているリンク先の画像を自動的に持ってくることが可能なんですね。なので他のユーザーが自分のブログについてツイートする時にも自動的に画像が表示されるようになるというメリットもあります。
やっぱり文字だけよりも画像があったほうが目を惹くじゃないですか。というわけでソーシャル流入を拡大するためにもぜひぜひブログにTwitterカードの設定をしておきましょう。
スポンサーリンク
Twitterカードの種類
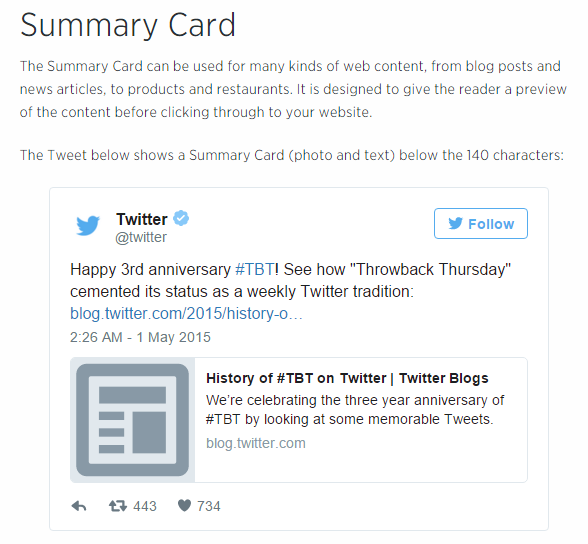
実はこのTwitterカード、いくつかの種類があるんです。GARNETが今設定しているのは標準的なSummary Card。
小さい画像と記事タイトル、本文の抜粋などがカードとしてツイートに表示されます。

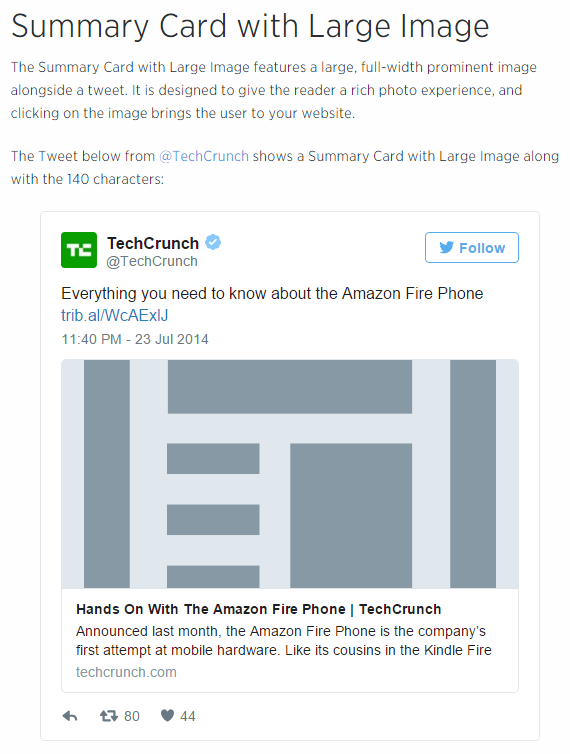
他には例えばSummary Card with Large Imageなんてもう名前の通りですね。

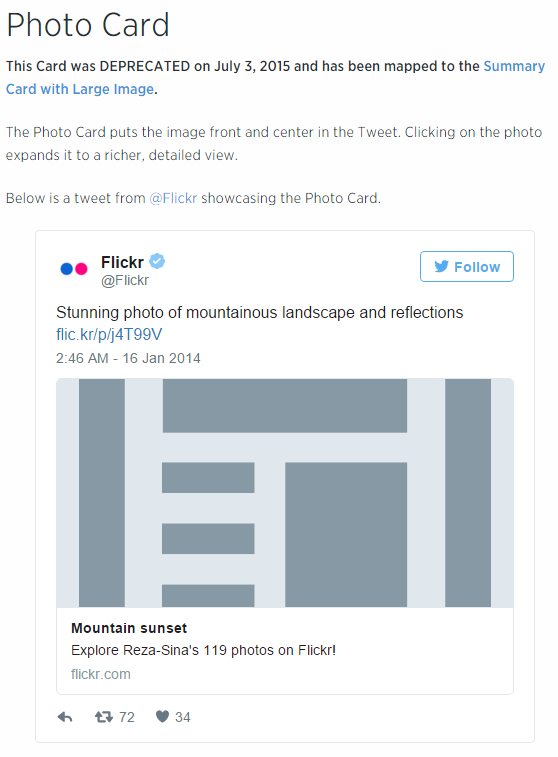
似ていますが画像を強調したいならPhoto Cardのほうが適しているかな?

他にもGallery CardやApp Card、Player CardにProduct Cardがあります。が、ギャラリーカードはともかく残りの3つはアプリや動画向けのカードですし、設定が複雑になるのであまり利用する人はいないんじゃないかなあ…(と逃げる)。
全てのカードタイプを確認したい場合は以下のリンクからどうぞ。
参考:Card Types
ここでは簡単に設定できるSummary CardやPhoto Cardについて確認します。
Twitetrカードの設定方法
以前は面倒な登録申請などをしなければいけなかったみたいですが、現在はわりと簡単に利用できるようになっています。
因みにCard validatorにアクセスしてURLを打ちこむとそのページのTwitterカードを確認することができます。ここで確認しながら作業を進めましょう。
Twitterカードを利用するためにはそのページのHTMLを編集してメタタグを追加する必要があります。Summary CardやPhoto Cardで必要なメタタグは以下の5つです。
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@から始まるTwitterのユーザー名" /> <meta name="twitter:title" content="タイトル" /> <meta name="twitter:description" content="本文や説明文" /> <meta name="twitter:image" content="画像" />
WordPressならheader.phpなど、ヘッダー領域の辺りに他のメタタグが記述されてると思うのでその辺りに追加すれば良いでしょう。1行目は利用したいカードタイプの名称を記述。2行目は自分のTwitterアカウントのユーザー名ですね。問題は3行目以降。
これらはページ毎に内容が変わるので、関数や変数を使って設定する必要があります。まあ記事タイトルや本文を読み込むのは簡単ですし、画像に関してはアイキャッチ画像なり1番上に表示される画像を呼び出せば良いかな?とりあえず個別記事にカードを設定するだけならこれでOKです。
なお真紅のモバイル生活(改)では個別記事ページ以外では別のメタタグが読み込まれるようにしてあるのですが、どなたかが公開されていたコードを丸パクり参考にしたものなので公開は控えさせ(ry
まとめ
現在はメタタグを記述するだけで簡単にTwitterカードが利用できるようになっています。
WordPressならプラグインを利用してもっと手間を省くことができますし、FC2ブログなどもOGP設定機能があるので比較的簡単に設定できます。
参考:【2016年版】超簡単!FC2ブログでたった2行コピペしてTwitterカードを設定する方法
スポンサーリンク