【2016年版】超簡単!FC2ブログでたった2行コピペしてTwitterカードを設定する方法
煽りじゃないよ本当だよ?
前回はTwitterカードについてざっくりとお話しました。
参考:【2016年版】ブログにTwitterカードを設定しよう!
今回はFC2ブログで実際にTwitterカードを設定する方法について解説したいと思います。が、これが驚くほど超簡単なわけですよ。ぶっちゃけたった2行のコードをコピペしてちょっと書き換えるだけで対応できちゃうんですよ。超びっくり。
スポンサーリンク
FC2ブログでTwitterカードを設定する方法

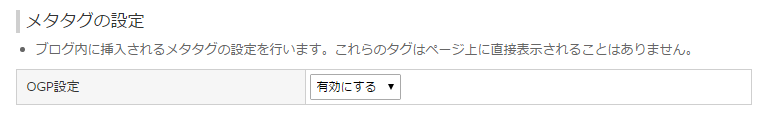
最初に1つだけ確認しておきたいことがあります。「環境設定」→「ブログの設定」から「メタタグの設定」という項目を探し、「OGP設定」を有効にしてください。これにより超簡単に設定できるようになります。
さてOGP設定が有効になっていることを確認したら、テンプレートのHTMLを開きましょう。そして以下の2行のコードを追加しましょう。
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@から始まるTwitterのユーザー名" />
はい。もうこの2行だけで良いんです。カードタイプのsummaryについては好みでsummary_large_imageやphotoなどに書き換えて、2行目にTwitterのユーザー名を記述するだけです。これで終わり。
他のメタタグはOGP設定を有効にしたことで自動的に設定されるのでこれだけでOKなんです。めっちゃ簡単。
ただしこれだけだとブログのトップページではTwitterカードが作られないようなので、個別記事ページ以外も対応させるなら変数を利用して複数のメタタグを用意してやる必要があります。が、それはまた別のお話。
まとめ
小手先のテクニックですがFC2ブログなら一瞬でできるのでぜひTwitterカードを設定しておきましょう。ツイートの見栄えが変わりますよ。
スポンサーリンク